- Obter link
- X
- Outras aplicações
Depois de algum tempo (agora já utilizo a versão 4 do Photoshop, em inglês), e ao decidir publicar aqui no blogue estes tutoriais mais antigos, achei que era hora de tentar criar outro tutorial sobre manips...
Neste caso, tentar mostrar o que significa "frankear" uma imagem. Como o nome indica, "frankear" vem de Frankenstein e entre os manipers significa usar pedaços de diferentes imagens na criação de uma figura.
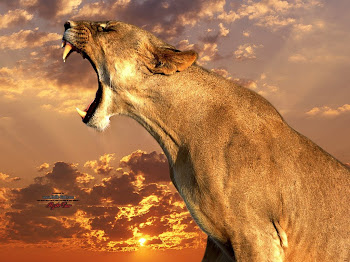
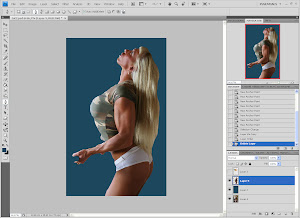
Então para este exemplo, vou utilizar estas duas imagens retiradas na Net, já não lembro onde:
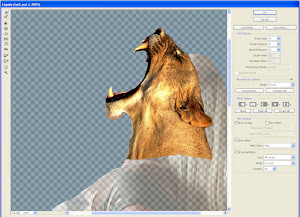
Então o primeiro passo neste caso será isolar a figura a trabalhar do fundo. Fazemos isso utilizando a pen tool (P ) e traçando uma linha em volta da figura (path), quando termos delineado o traço todo, clicamos com o botão direito do rato e seleccionamos "make Selection" para seleccionar somente a figura.
2 - A seguir, em layer ⇒ new ⇒ layer via copy separamos a figura criando uma nova camada (layer) somente com a figura. As vezes neste passo é necessário repetir a operação do passo 1 para retirar algum extra que tenha ficado, mas depois de criar a selecção em vez de ir a layer, vamos a edit ⇒ clear para apagar esse extra.
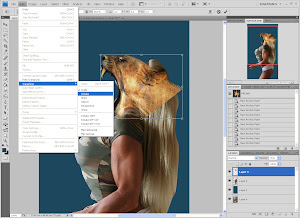
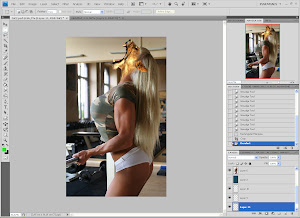
3 - Agora que temos a figura isolada, é altura de abrir a outra imagem de onde vamos retirar o pedaço que vamos usar, neste caso vou seleccionar a cabeça.
4 - Depois de ter a selecção feita, vou a edit ⇒ copy
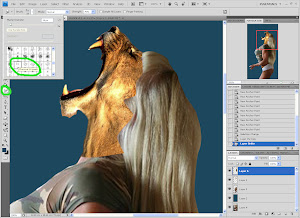
5 - Agora na imagem a trabalhar, vou a edit ⇒ paste e colo a imagem numa layer acima da figura. Como podem ver as dimensões não batem certo, então é necessário ir a edit ⇒ transform ⇒ scale e reduzir ou aumentar o tamanho conforme o caso e aproveitamos e colocamos a nova cabeça no lugar para melhor trabalharmos. Nesta fase, eu costumo reduzir a opacidade do pedaço a acrescentar para 80% ou algo assim de maneira que veja as duas imagens sobrepostas e possa ajustar melhor.
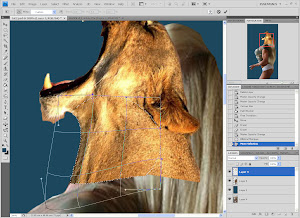
Sempre em edit ⇒ transform vamos alternando scale e rotate até ficar quase no lugar pretendido.
E neste caso, ainda se pode dar mais uns retoques nesta fase, primeiro usamos a ferramenta selecção em redondo(M), seleccionamos a área a alterar e depois vamos continuar usando edit ⇒ transform ⇒ warp e vamos brincamos com a grelha que aparece para dar outro formato à área seleccionada. Mas atenção para não despegar da parte fora da selecção.
E para darmos ainda mais uns toques para aproximar a coisa, vamos a filter ⇒ liquify, usamos um tamanho adequado de brush(pincel) e com a forward warp tool ( W) ou a mãozinha no canto de cima) seleccionada vamos gentilmente mexendo nas áreas a modificar.
6 - Agora que já temos a nova parte no lugar e da forma que queremos, é altura de tentar integrar um pouco mais na imagem original. Há muitas maneiras de fazer isto dependendo da imagem que estamos a trabalhar.
Neste caso, como é só um exemplo
vou-me manter nos básicos sem entrar em técnicas muito avançadas. Então, usando a técnica explicada no 1º passo, vamos criar uma nova camada somente com o cabelo da figura principal e passar essa nova camada para cima da que tem a face da leoa.
E usando a smudge tool com um pincel charcoal 14px, vamos dar uns retoques em alguns lugares do cabelo para ficar melhor em relação à face. Há que também utilize também o filter ⇒ liquify nesta fase mas neste caso não achei necessário.
No entanto, criei mais algumas camadas por copia, uma da orelha e outra do cabelo que coloquei nessa ordem e utilizando a ferramenta Borracha (E) com uma opacidade de 45% fui apagando na camada do cabelo por cima da orelha até ficar satisfeito. Depois com a smudge tool novamente, dei mais uns retoques ao cabelo para cobrir e ajustar à cabeça.
O passo seguinte foi novamente com a Ferramenta Borracha mas desta vez na parte do pescoço da camada pertencente à cabeça, utilizando varias opacidades para dar um aspecto de transição entre o pelo animal e a pele humana.
...E voilá! A imagem quase final.
Claro que ainda há muito que precisava de ser feito aqui, tal como as sombras na nova face, a iluminação, talvez colocar mais pelo em mais áreas do corpo,colocar um novo fundo mais de acordo com a figura criada, etc... mas estão a ficar com a ideia. ;)
Mas por agora só vou colocar a minha assinatura como se fosse uma tatuagem no braço da figura. E fazemos isso, copiando de onde tenho a assinatura ou criando uma se fosse o caso, e colando numa nova layer sobre esta imagem, depois edit ⇒ tranform ⇒ scale, rotate(se necessário) e warp, quando estar satisfeito é quando utilizo uma blending overlay ou soft light e diminuo a opacidade um pouco até ficar parecido a uma tatuagem.
Até Breve. :-F
- Obter link
- X
- Outras aplicações

Aspirante a Artista Digital, Moderador no site Heromorph desde 2007. Um dos fundadores do Quadradinhos inK, projecto de BD com artistas de Portugal e Brasil.
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal









Comentários
Malta, comentem, tanto críticas como elogios serão bem-vindos. E eu respondo, não prometo quando mas respondo.
Mas antes de comentarem, leiam as minhas Regras dos Comentários.
Se quiserem deixar o link para o vosso sitio, utilizar alguns estilos ou até inserir videos ou imagens nos comentários DEVEM mesmo ler as indicações nas Regras dos Comentários.
Caso prefiras comentar numa nova janela, ou se o formulário abaixo estiver nos dias ruins, podes clicar aqui.
Enviar um comentário