- Obter link
- X
- Outras aplicações
- Obter link
- X
- Outras aplicações


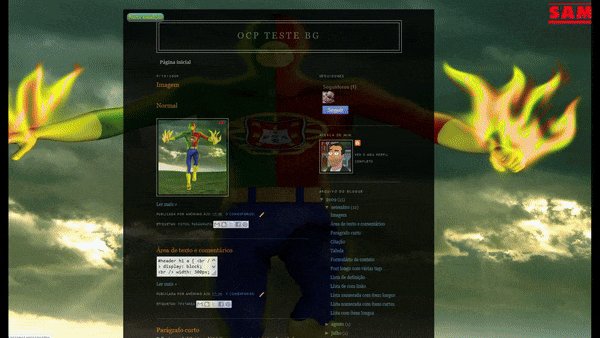
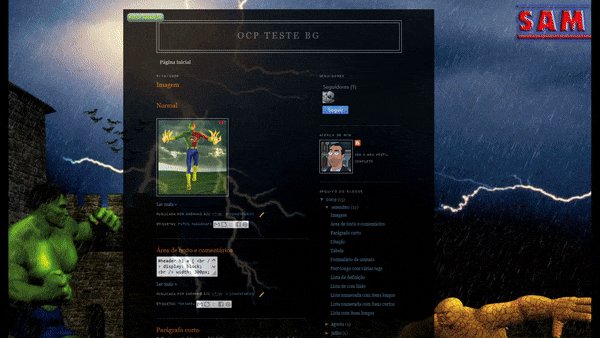
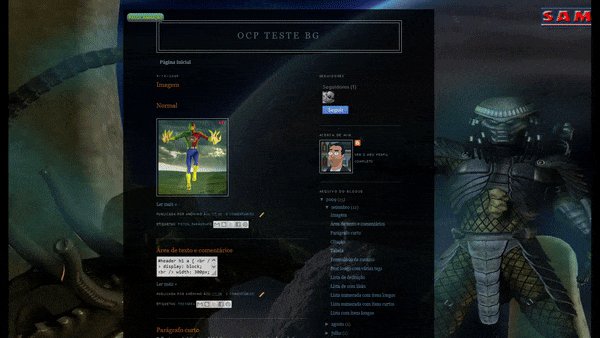
E se no fundo do blogue, não houvesse uma imagem estática mas sim várias imagens em rotação?
Essa foi uma questão que me perguntei ao desenhar o novo look aqui do estaminé no já distante ano de 2010.
Infelizmente, embora tenha encontrado alguns scripts que possibilitavam isso, não me agradaram.
Mas durante as minhas pesquisas encontrei um outro script que cria um efeito parecido: com algumas imagens pode-se ter uma galeria rotativa no fundo do blogue.
Mais uma vez, a resposta conta com a ajuda do jQuery, claro. :D
Atenção: Esta é uma implementação de nível médio, que requere alguns conhecimentos do código do teu blogue.
Por isso RECOMENDO que testem primeiro num blogue de testes e mesmo assim, antes de tentar modificar o código do vosso blogue, é recomendado que salvem sempre o modelo actual!
Nota: Se decidirem implementar este efeito, tenham em conta que poderá interferir com outros scripts já instalados.
Por isso RECOMENDO que testem primeiro num blogue de testes e mesmo assim, antes de tentar modificar o código do vosso blogue, é recomendado que salvem sempre o modelo actual!
Nota: Se decidirem implementar este efeito, tenham em conta que poderá interferir com outros scripts já instalados.
Explicando então o processo do principio, utilizando um template Minima (dos modelos antigos).
O Blogger deixou de dar suporte e ajuda aos Templates mais antigos, tal como Minima que foi criado em 2004, até finalmente os retirarem totalmente com a implementação de códigos mais recentes.
No entanto ainda hoje alguns bloggers veteranos ainda gostam de os usar quando desenham um novo estilo para os seus blogues.
Eu há muito que mudei para os Templates mais recentes, tanto por possuirem códigos mais avançados como porque estão mais adaptados à internet actual onde temos que ter em conta que uma boa parte dos visitantes utiliza dispositivos móveis.
Nada disto impede que estes tutoriais onde se referem aos Templates antigos não sejam ainda úteis, já que embora a implementação possa ser diferente não deixa de ser possivel.
Só temos que adaptar as dicas aos templates actuais. ;)
No entanto ainda hoje alguns bloggers veteranos ainda gostam de os usar quando desenham um novo estilo para os seus blogues.
Eu há muito que mudei para os Templates mais recentes, tanto por possuirem códigos mais avançados como porque estão mais adaptados à internet actual onde temos que ter em conta que uma boa parte dos visitantes utiliza dispositivos móveis.
Nada disto impede que estes tutoriais onde se referem aos Templates antigos não sejam ainda úteis, já que embora a implementação possa ser diferente não deixa de ser possivel.
Só temos que adaptar as dicas aos templates actuais. ;)
O primeiro passo será instalar o Jquery, caso ainda não o tenha no template.
Podes ler mais sobre como instalar o Jquery em Como colocar jQuery num blogue.
Depois vai ao site do criador do script e baixe/download o ZIP com os ficheiros necessários à instalação do efeito.
Só iremos usar dois dos ficheiros:
- bgstretcher.js
- Este é o javascript que faz as coisas acontecerem.
No site do autor (Agora extinto e somente alcançável com o Wayback Machine mas de onde ainda se pode baixar o ficheiro ZIP.), diz que precisamos alojar o ficheiro em algum lugar para o poder utilizar... mas nós vamos fazer a coisa de maneira diferente porque o Blogger é especial. ;)
- Este é o javascript que faz as coisas acontecerem.
- bgstretcher.css
- Este é o ficheiro com os estilos dos fundos rotativos.
No site do autor também diz que precisamos alojar o ficheiro em algum lugar para o poder utilizar... mas no Blogger não é necessário pelo que vamos eliminar os parágrafos seguintes que mostravam como fazer isso em 2010.
Deixo ficar o texto porque ainda pode ser de ajuda para quem quiser e puder utilizar esse método. :)
- Este é o ficheiro com os estilos dos fundos rotativos.
Aloje esses ficheiros num site de alojamento que aceite esse tipo de ficheiros, eu uso o Google Sites do próprio Google.
Veja como Hospedar JavaScript no Google Site no excelente tutorial da Ariane para saber como adquirir a url dos ficheiros.
Então na posse dessas urls, vamos colocar o seguinte logo abaixo da chamada ao Jquery:
<script src='URL_SITE_ALOJAMENTO/bgstretcher.js' type='text/javascript'/> <link href='URL_SITE_ALOJAMENTO/bgstretcher.css' rel='stylesheet'/>
Ora então para colocar javascript no Blogger existem várias maneiras como tentei explicar no artigo Entendendo o Blogger... Parte 2: Javascript ou/e as Condicionais do Blogger.
Uma dessas maneiras, e para que o Blogger não altere o conteúdo do código, é a seguinte:
<script type='text/javascript'>
// <![CDATA[
....Codigo Javascript....
// ]]>
</script>
E é assim que vamos colocar o conteúdo do ficheiro bgstretcher.js, copiamos o seu conteúdo e colamos onde diz: ....Codigo Javascript...., que deverá ficar ABAIXO de onde colocamos o Jquery.
Atenção que é somente essa parte que deve ser substituída no exemplo acima, o restante é muito importante que fique intocado!
O conteúdo do ficheiro bgstretcher.css pode ser colocado ou junto aos restantes estilos CSS do blogue, ou então logo ANTES de </head>.
Para entenderem melhor como funcionam os estilos do blogue: Entendendo o Blogger... Parte 1: CSS.
Atenção que a maneira como o CSS se apresenta no modelo do blogue também depende do modelo utilizado.
Por exemplo em alguns modelos mais recentes, apresenta-se assim:
<b:skin version='1.1.0'><![CDATA[/*! ....
....Restantes estilos CSS do blogue....
]]></b:skin>
<b:template-skin>
<![CDATA[
....Estilos CSS extra para o Esquema do template....
]]>
</b:template-skin>
Claro que podemos acrescentar os nossos estilos em qualquer lugar entre </b:skin> e <b:template-skin>...
Ou a seguir a esses códigos, desde que antes de </head> e envolto numa tag style da seguinte forma:
<style> ....Conteúdo do ficheiro bgstretcher.css.... </style>
O passo seguinte é envolver o conteúdo do blogue numa div, colocando logo abaixo de <body>, o seguinte: <div id='page'> e claro devemos ir colocar o fecho da div (</div>) antes de </body>
Deverá ficar algo parecido com o seguinte exemplo:
</head>
<body>
<div id='page'>
...Conteúdo HTML do blogue. CUIDADO, NÃO MEXER!....
</div>
</body>
</html>
E podemos aproveitar e colocar também uma div com os controlos para a animação entre <body> e <div id='page'>, colocando o seguinte:
<div id='fundocontrol'>
<form>
<input class='controlos' id='toggleAnimation' name='toggleAnimation' type='button' value='Pausar'/>
</form>
</div>
O passo a seguir é colocar o script que faz o efeito funcionar ABAIXO da chamada para os ficheiros .js e .css do bgStretcher:
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
// Initialize Backgound Stretcher
$(document).bgStretcher({
images: ['url-imagem1', 'url-imagem2', 'url-imagem3', 'url-imagem4'],
imageWidth: 1024, imageHeight: 768, slideShowSpeed: 2500
});
$('#toggleAnimation').click(function(){
if($(this).val() == "Pausar"){
$(this).val("Avançar");
$(document).bgStretcher.pause();
} else {
$(this).val("Pausar");
$(document).bgStretcher.play();
}
});
});
//]]>
</script>
Alterar onde está a url-imagemnumero para o endereço das imagens que desejar utilizar.
Pode colocar quantas desejar.
Por baixo deste código devemos colocar os restantes estilos:
<style type='text/css'>
body {
background: #572;
}
#page {
z-index: 2;
position: relative;
margin: auto;
width: 800px;
padding: 20px;
background: #000;
font-size: 12px;
color: #aaa;
opacity: 0.8;
}
#fundocontrol .controlos {
box-shadow:inset 0px 1px 0px 0px #bdf;
background:linear-gradient(to bottom, #7bf 5%, #38e 100%);
background-color:#7bf;
border-radius:6px;
border:1px solid #8bf;
display:block;
cursor:pointer;
color:#fff;
font-family:Arial;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #58c;
margin:10px;
top:30px;
left:10px;
position:fixed;
}
#fundocontrol .controlos:hover {
background:linear-gradient(to bottom, #38e 5%, #7bf 100%);
background-color:#38e;
}
</style>
A body e #page são os estilos que vai ter o body e a div page e a #fundocontrol são os estilos do botão que controla a animação.
Código completo para terem uma ideia de como deve ficar:
Ver Código....
estilos CSS do template
....
]]></b:skin>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script src='URL_SITE_ALOJAMENTO/bgstretcher.js' type='text/javascript'/>
<link href='URL_SITE_ALOJAMENTO/bgstretcher.css' rel='stylesheet'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
// Initialize Backgound Stretcher
$(document).bgStretcher({
images: ['url-imagem1', 'url-imagem2', 'url-imagem3', 'url-imagem4'],
imageWidth: 1024, imageHeight: 768, slideShowSpeed: 2500
});
$('#toggleAnimation').click(function(){
if($(this).val() == "Pausar"){
$(this).val("Avançar");
$(document).bgStretcher.pause();
} else {
$(this).val("Pausar");
$(document).bgStretcher.play();
}
});
});
//]]>
</script>
<style type='text/css'>
body {
background: #572;
}
#page {
z-index: 2;
position: relative;
margin: auto;
width: 800px;
padding: 20px;
background: #000;
font-size: 12px;
color: #aaa;
opacity: 0.8;
}
#fundocontrol .controlos {
box-shadow:inset 0px 1px 0px 0px #bdf;
background:linear-gradient(to bottom, #7bf 5%, #38e 100%);
background-color:#7bf;
border-radius:6px;
border:1px solid #8bf;
display:block;
cursor:pointer;
color:#fff;
font-family:Arial;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px 1px 0px #58c;
margin:10px;
top:30px;
left:10px;
position:fixed;
}
#fundocontrol .controlos:hover {
background:linear-gradient(to bottom, #38e 5%, #7bf 100%);
background-color:#38e;
}
</style>
</head>
<body>
<div id='page'>
<div id='fundocontrol'>
<form>
<input class='controlos' id='toggleAnimation' name='toggleAnimation' type='button' value='Pausar'/>
</form>
</div>
<div id='outer-wrapper'><div id='wrap2'>
...Conteúdo HTML do blogue
</div>
</div>
</body>
</html>
Pode ver como ficou no blogue que utilizei como testes:
Caso prefiram ver no próprio blogue de teste (O exemplo acima não tem em conta os diversos aparelhos): DEMONSTRAÇÃO
Uma última nota: Como o site original do autor só é acessivel para baixar os ficheiros necessários através do Wayback Machine, disponilizo também o ficheiro ZIP em caso de alguma eventualidade:
bgstretcher
Visto em Background Stretcher jQuery Plugin
E por hoje é tudo. ;)
Até Breve. :-F
- Obter link
- X
- Outras aplicações

Aspirante a Artista Digital, Moderador no site Heromorph desde 2007. Um dos fundadores do Quadradinhos inK, projecto de BD com artistas de Portugal e Brasil.
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Comentários
2 Opiniões Deixa a tua também.
Malta, comentem, tanto críticas como elogios serão bem-vindos. E eu respondo, não prometo quando mas respondo. ![]()
Mas antes de comentarem, leiam as minhas Regras dos Comentários.
Se quiserem deixar o link para o vosso sitio, utilizar alguns estilos ou até inserir videos ou imagens nos comentários DEVEM mesmo ler as indicações nas Regras dos Comentários.
Caso prefiras comentar numa nova janela, ou se o formulário abaixo estiver nos dias ruins, podes clicar aqui.
Ai que saudades!!
ResponderEliminarEstava a ver que nunca mais fazias de novo os teus tutoriais :-E
Por acaso estava mesmo à procura desta explicação, por isso um muito obrigado... és um gajo porreiro ;).
O novo visual do blog está espectacular... um dia ainda vou cravar-te um template personalizado para mim :D.
Um abraço.
@Lucaimura:
ResponderEliminarSe não te importares com o tempo que demorar a entregar, é só pedires. :D
Faço um preço de amigo. :*) x-D