- Obter link
- X
- Outras aplicações
- Obter link
- X
- Outras aplicações

Colocar um Menú de Administrador no Blogue que seja visível somente para o administrador do blogue pode ser uma boa ideia e uma forma de ter alguns atalhos à mão quando precisamos de mexer em alguma coisa no Painel de Controle (dashboard) do blogue. ;)
Já há muito tempo que tenho um em cada dos meus blogues e sempre achei ser muito útil. Mas nunca me apeteceu muito fazer um tutorial sobre o assunto porque era preciso, entre outras coisas, colocar manualmente a ID do blogue onde se coloca para funcionar.
Aconteceu quase por acaso que aqui há dias quando estava analisando as mudanças mais recentes que o Blogger tem vindo a implementar, que descobri uma maneira muito fácil de colocar este Menu em qualquer blogue do Blogger sem a necessidade de alterar nada ao código apresentado.
Explicando como fazer para colocar o Menu Admin em 3 passos:
- Ir a Modelo → Editar HTML → rolar até ao fundo do código e procurar por:
</body> - Colar o código a seguir LOGO ACIMA de
</body>:Ver Código<div class='item-control blog-admin'> <div id='menuADMIN'> <ul class='mlo'> <li> <a expr:href='data:blog.bloggerUrl'>Blogger</a> </li> <li> <a href='http://draft.blogger.com/home'>Blogger Draft</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/posts/" + data:blog.blogId'>Mensagens</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/stats/week/" + data:blog.blogId'>Estatísticas</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/comments/" + data:blog.blogId'>Comentários</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/earnings/" + data:blog.blogId'>Ganhos/AdSense</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/pages/" + data:blog.blogId'>Páginas</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/layout/" + data:blog.blogId'>Esquema</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/themes/" + data:blog.blogId'>Tema</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/themes/edit/" + data:blog.blogId'>Editar HTML</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/blog/settings/" + data:blog.blogId'>Definições</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/edit-profile.g"'>Editar Perfil</a> </li> <li> <a expr:href='data:blog.bloggerUrl + "/logout.g"'>Terminar Sessão</a> </li> </ul> </div> </div>Ocultar Código - Para terminar a instalação do Menu, ainda faltam os estilos ou seja a aparência com que vai ficar o menu.
Assim sendo ainda em Editar HTML, volta ao inicio do código e procura por:
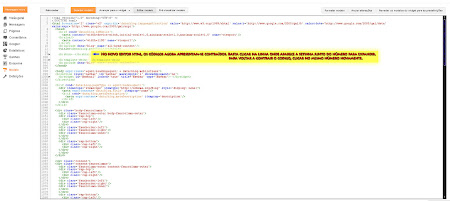
</b:skin>No novo editor HTML do Blogger talvez se apresente como na imagem abaixo:
Caso o codigo se apresente tal como na imagem, clicar onde está indicado na imagem para expandir o CSS, e coloca o codigo seguinte LOGO ACIMA de
</b:skin>:Ver Código/*-------------------------------------------------- {--------} ESTILOS MENÚ ADMINISTRADOR {--------} --------------------------------------------------*/ #menuADMIN { margin: 0 auto 50px; position: fixed; right: 0; top: 100px; width: 200px; z-index: 9999999; } #menuADMIN span.topADM { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAFLUlEQVR4Xp3VbUyUVxqA4ft954MZPgdmKAxWPqrWJiuU0oDIiN21W21X2nSVte0orW3TtJR+2WAbrehuoummLV1Z+12MroBuNrWp1X5oDShUY7WjUtr6LTLADMzwITDAMPC+p5hMUifolt0rOb/OjzvPOT8e6W/r/wrAPQsW8NLzz6PVarEvtzP9lmkEYS8qIhSsePRxxlSVQGBUIigz83ZBKGQA4AFAAL/nf7M6zza7xTZ3tmqz5e4GphIKbeOpkwAxq15dxb921NQ9+ehjy4Ad/HepQGlJyTMlBqOBttZWzvx8Zn640eA7derUdSeoevPvb3yUZLXywsqXa4BwrrGjqopQpK9dv7Yk3mLm0oULVFZWHvN0dUW2XLygBWpCJuBXT68see7s62++UX7CcWIQRBgQIMj+SMg/JEdHR6OqKjfdFM8dGRk5g/7AdEui9XxCEs7QQKi3czMyzjU4HHtOOBwjICRFUUBViIgIGSpRo9Hg9/vR6fWY4xMJHx4+P3vOHHbt+k9FaGCivfffNXfhnkMN+8YjApAAXjGG875GEJTm8/n4R/kmXO4O1qxdzZWeXi43Nz/R4e7yT/yDifYXzMuzZWXdybXPlOYaoazxD4woccvONZ2l8KGHmZKchsEQTpzFQl3dIRnYOZkAwJHXN2wsyc7J0QFegkSLaKtw3k3tOT/O5tP4x8ZqN29+55/V1TvLgS0Akw0AvFfxVnlR/l35lrHRkZ6L7b72xq5lU4bQs+rf0Wz+8EBpt6u1EngRKGUiZH5b9Y78Pz5rXl8W+8Ijdyb5ZZXGQ3eDxzs/MVEqD32SiaT0NfUAWMwx6NQeDHqIDQsjxhRO36iGkwNa8j+p7l1tajJppyQjjd91HThArcstZXk8KEAfEGGUkbVgssYQPSVm8hN0OMWAo/E707Gj39N+4GuMNhvRN99Msk4rzickhHN9kwtcbhO9nvoLkUdz3uVodim+AT8NxcWEzUon74knCZPlwTMJCdX/V6C5XfiONbhMDEQx874Utj34HBu0v4vUSXLxke3bMebns7CsDAmW/WA2i4tRcZZJBy63Ctfhg+6I4XNDpNpzMWpUPLtPFsQZIgcThoY+GFDVrm9WrMCYl8fSigosGg2divCeN8Zl/WbA6RSnm370WXua+kj4y3ymWuGnOscHcor0BUEzvN74PkXhaGEhYZmZ2LduI3484lGEo0UbablhoLVFfOF2G2/rcXRjunce6bMMNNb96IxMlYoJcvX10aso9Kvqn90+HycXL0Y3Yzr27VVYrka6A952OVyaEGhrERvjp2X9SR8RT/wCG5nZZk4fvoQlVUoBiNo6h72dX/GgOZrgFJ95FeXLnvFg03hEP+0W7JVbMEgS7p971Sg5jqtHBui8LCwBKXbNMcfAdxEpVmfuPVYunfHhdis5HX0GxHtzudYis4n7Yk2keb2L2kZHPw3093O2sBBtSjKLytYxw5pEp8awEEDbeXw3/a2qrOY+xayCGbfOzpZiP9nUg6d6sT2q99vjkgwYuK4HTLHgCyx5amjIvlRRagJLl5Jx8CDTk5Pxb1q3D0ALguipkmdw/8pd3Zr1S/Z9HaD/81W79L3HvwdsQBRgBPSABAAowAgwDFz5OKCt3e92v/2h1fpyR1ERy+vr702TNaH7IMoiFTZvyZupAaGDbgPEKHAFwagawCDGFJ3QjWlUWUKVxCiKGAHhR0jDV7eOa5TXClyut4TL1bs8zOC/0cI5qwH0ANDN5BEmywhVuMdQudYv5I4VFNCmkvkAAAAASUVORK5CYII=)no-repeat 0% 50%; font-family: cursive; padding: 25px; } #menuADMIN ul { list-style-type: none; margin: 0; padding: 0; } #menuADMIN li { list-style-type: none; } #menuADMIN a { color: #0040FF; font-size: 12px; text-decoration: none; text-shadow: 0px 0px 1px #81DAF5; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAkUlEQVR4Xt2TMQoDIRBFvyFebSsbT6BHc86Q9BY2Nt5FEGwUJoRlukAYtgjkgeW8+R8Zw8y4wg3AbwV3fICIHgBcjNGIgJlVCZz3HiklvlRBJKoKwlrrjOKcSIwqQe8dYwzMOXEcB4iIVYK99zuFPH0Fay2EnDNCCLoKsrmUAvlOtaDWKsPQCp6ttXP4C39wTC8UpUsmy3hB0AAAAABJRU5ErkJggg==) no-repeat 0% 60%; padding-left: 17px; width: 100%; display: inline-block; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } #menuADMIN a:hover { color: #01A9DB; padding-left: 20px; } #menuADMIN .mtv { background: rgba(0,0,0,0.5); border: 2px solid #ABC; border-radius: 4px; box-shadow: 0 0 5px #FFF inset; cursor: pointer; padding: 5px 0; text-align: center; display: block; position: absolute; width: 200px; overflow: hidden; } #menuADMIN ul.mtv li { color: #EEEEEE; font-family: Tahoma; font-size: 24px; text-shadow: 1px 1px 1px #000; } #menuADMIN ul.mtv ul li { background: -moz-linear-gradient(left, rgba(30,87,153,0.8) 0%, rgba(125,185,232,0) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(30,87,153,0.8)), color-stop(100%,rgba(125,185,232,0))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(left, rgba(30,87,153,0.8) 0%,rgba(125,185,232,0) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(left, rgba(30,87,153,0.8) 0%,rgba(125,185,232,0) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(left, rgba(30,87,153,0.8) 0%,rgba(125,185,232,0) 100%); /* IE10+ */ background: linear-gradient(to right, rgba(30,87,153,0.8) 0%,rgba(125,185,232,0) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#007db9e8',GradientType=1 ); /* IE6-9 */ border-bottom: 1px solid rgba(30,87,153,0.6); padding: 0 0 5px; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; transition: all 1s; } #menuADMIN ul.mtv ul li:last-child { border-bottom: 2px solid rgba(0,0,0,0); } #menuADMIN .mlo { display: block; padding: 0 10px; position: relative; top: 10px; height: 0; overflow: hidden; -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; transition: all 1s; } #menuADMIN .mlo li { text-align: left; width: 175px; display: block; } #menuADMIN ul.mtv ul li:hover { background: rgba(30,87,153,1); } #menuADMIN ul.mtv:hover .mlo { height: auto; }Ocultar Código
Ao lado podem ver um exemplo de como o menú vai ficar, embora na verdade a intenção é que apareça numa posição fixa ao canto direito do ecrã. ;)
Caso tenham alguns conhecimentos de CSS, podem sempre alterar as cores e tal para se ajustar melhor ao design do vosso blogue.
Para os códigos das cores em HTML, eu utilizo quase sempre o HTML Color Codes.
Para terminar, o meu agradecimento mais ao vez ao jMuir do mui excelente blogue Vagabundia sobre dicas e tutoriais (entre outros assuntos) para o Blogger, de onde retirei o design do menu ao qual dei então o meu toque pessoal. :D
Até Breve. :-F- Obter link
- X
- Outras aplicações

Aspirante a Artista Digital, Moderador no site Heromorph desde 2007. Um dos fundadores do Quadradinhos inK, projecto de BD com artistas de Portugal e Brasil.
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Comentários
6 Opiniões Deixa a tua também.
Malta, comentem, tanto críticas como elogios serão bem-vindos. E eu respondo, não prometo quando mas respondo. ![]()
Mas antes de comentarem, leiam as minhas Regras dos Comentários.
Se quiserem deixar o link para o vosso sitio, utilizar alguns estilos ou até inserir videos ou imagens nos comentários DEVEM mesmo ler as indicações nas Regras dos Comentários.
Caso prefiras comentar numa nova janela, ou se o formulário abaixo estiver nos dias ruins, podes clicar aqui.

Não dapara abrir o link do código!
ResponderEliminarOlá Atitude e Ousadia BR,
EliminarTestei em vários navegadores esta maneira de colocar os códigos neste tutoriais e funcionou sem problemas...
A única razão para não funcionar é talvez no caso de uma ligação à Net lenta ou algum outro script que por acaso esteja demorando a carregar. :S
No entanto e no caso de não conseguir abrir os códigos apresentados no tutorial acima, aqui fica o link para um ficheiro onde pode encontrar ambos: [hi="yellow"]HTML e CSS para colocar Menu Admin no Blogger.txt[/hi]
Espero ter ajudado. :)
fala mano blz!
ResponderEliminaroutra duvida, bom ajudou muito esse menu ele realmente só aparece quando estou logado, agora para fazer um elemento seja ele qual for link, imagem, etc, mais só quando estou deslogado da conta?
Fico contente de ter ajudado. :)
EliminarAgora a segunda questão, confesso que não entendi...
Vc quer colocar qualquer outro elemento no blogue que seja visível para toda a gente, é isso?
Se for isso, a resposta de como colocar acho que é: Depende do que vc for colocar, onde e como quer que seja apresentado.
Sem mais informação, não posso dar uma resposta muito especifica. Mas se vc me dar mais info do que quer saber, talvez eu possa escrever algum artigo explicando. ;)
QUERO POR EXEMPLO NO MESMO MENU TEM O LINK PARA Terminar Sessão, QUERO Q QUANDO EU ESTEJA LOGADO SEJA Terminar Sessão E QUANDO EU SAIR QUERO Q SEJA LOGAR!
EliminarAtitude e Ousadia BR disse:QUERO POR EXEMPLO NO MESMO MENU TEM O LINK PARA Terminar Sessão, QUERO Q QUANDO EU ESTEJA LOGADO SEJA Terminar Sessão E QUANDO EU SAIR QUERO Q SEJA LOGAR!
EliminarEntendo. Penso que deve ser possível fazer isso mas precisamos de utilizar um pouco de javascript para que funcione como vc pede...
Neste tutorial aqui o que tentei foi mostrar como colocar o meu de Administrador só com CSS e um pouco de HTML, que é SOMENTE visível pelo administrador/dono do blogue. Esse é o objectivo de um Menu tal como descrito no artigo.
Já o que vc sugere é algo que seja visível quando não está logado duma maneira e que quando está logado seja visível de outra diferente. O mais simples neste caso seria colocar o painel de controle do Blogger nos favoritos ou manter a navbar no blogue, que também dá acesso a logar directo do blogue.
Em relação à Navbar e maneira de a manter num blogue mas escondida, recomendo: Ocultar a Navbar do Blogue .
Abraço. :)