- Obter link
- X
- Outras aplicações
- Obter link
- X
- Outras aplicações


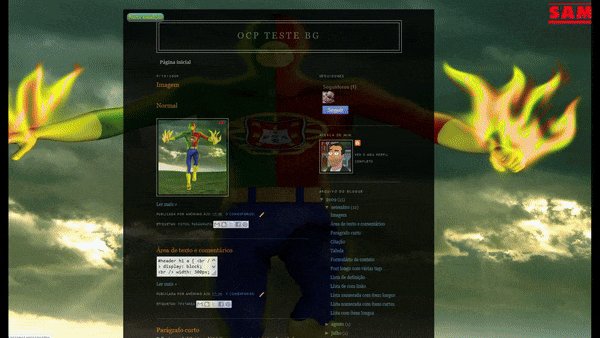
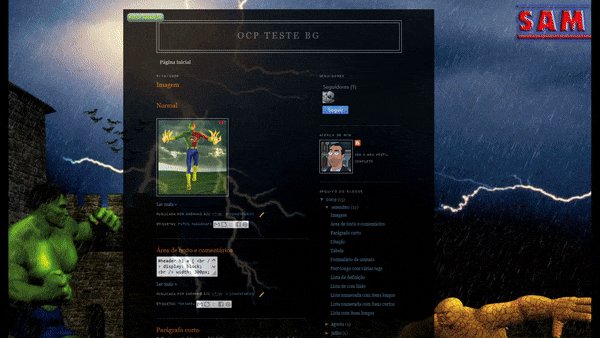
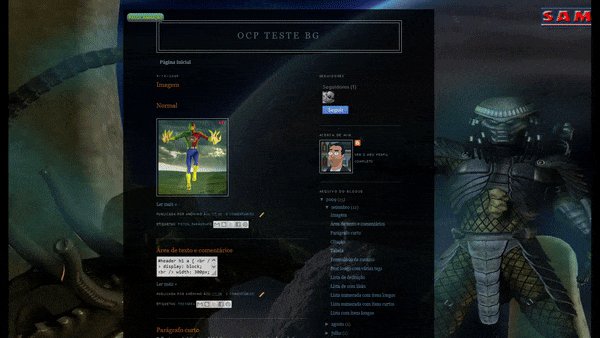
E se no fundo do blogue, não houvesse uma imagem estática mas sim várias imagens em rotação?
Mas sem ser necessário nenhum javascript adicional, somente um pouco de CSS?
Pensava nisso enquanto pesquisava para actualizar o artigo Fundos Rotativos no Blogue com jQuery que republiquei há alguns dias e que se servia do jQuery em conjunto com um plugin para obter esse efeito.
As vantagens de utilizar somente CSS são óbvias:
- A principal vantagem do CSS é que um estilo é aplicado em vários locais com a mesma designação ou class, o que é vantajoso.
- Ao desenhar um Site ou Blogue, podemos escrever os estilos em poucas linhas para cada página, melhorando a velocidade de carregamento.
- O CSS é importante tanto no desenvolvimento, como também simplifica a manutenção dum Blogue/Site.
- É menos complicado do que o javascript.
- Fácil até para um leigo de personalizar um Blogue ou página online.
Atenção: Esta é uma implementação de nível médio, que requere alguns conhecimentos do código do teu blogue.
Por isso RECOMENDO que teste primeiro num blogue de testes e mesmo assim, antes de tentar modificar o código do seu blogue, é recomendado que salve sempre o modelo actual!
Por isso RECOMENDO que teste primeiro num blogue de testes e mesmo assim, antes de tentar modificar o código do seu blogue, é recomendado que salve sempre o modelo actual!
No artigo/tutorial Fundos Rotativos no Blogue com jQuery utilizei um template Minima (dos modelos antigos) porque além de ser o mais comum na altura da publicação original, também era o mais fácil de modificar e utilizado pela maioria dos Bloggers que gostavam de personalizar a fundo o seu blogue.
Entretanto esse tipo de modelo foi descontinuado e substituído por modelos mais adequados aos tempos actuais onde damos uma maior importância aos dispositivos móveis.
Para este guia, vou utilizar uma das versões do modelo Emporio, que é o mesmo que utilizo aqui no blogue embora aqui já fortemente modificado por mim. ;)
Caso não conheçam ainda e tenham curiosidade em ver ou experimentar os actuais Modelos do Blogger, podem ir ao Painel do Blogger
Definições
Tema:
Nesse local encontram todos os actuais Modelos do Blogger, bem como a opção de Editar HTML do Modelo em uso.
Como não vai ser necessário utilizar nenhum javascript desta vez, podemos começar por dar uma olhada no CSS do blogue...
E mais uma vez, para entenderem melhor como funcionam os estilos dum blogue: Entendendo o Blogger... Parte 1: CSS.
Como já tinha mencionado no artigo publicado há alguns dias, nestes modelos do tipo Emporio, o CSS apresenta-se da seguinte maneira ou similar:
<b:skin version='1.1.0'><![CDATA[/*! ....
....Restantes estilos CSS do blogue....
]]></b:skin>
<b:template-skin>
<![CDATA[
....Estilos CSS extra para o Esquema do template....
]]>
</b:template-skin>
Podemos acrescentar os nossos estilos personalizados em qualquer lugar dentro de <b:skin>...</b:skin> ( de preferência, no final dos restantes CSS do Modelo), ou então antes de <b:template-skin> ou </head>, desde que envoltos numa tag style da seguinte forma:
<style> ....Os nossos estilos CSS personalizados.... </style>
Neste caso, vamos utilizar a segunda opção e colocar os nossos estilos CSS ANTES DE </head> da seguinte maneira:
<style> /* abertura da tag style */
/* -----------------------------------------------
ESTILOS CSS PARA FUNDO ROTATIVO
----------------------------------------------- */
.content_wrapper { /* div que vai envolver conteúdo HTML do blogue */
position: relative;
z-index: 1;
border-radius: 3px;
float: none;
height: auto;
margin: 0 auto;
padding: 0px;
width: 80%;
background-color: rgba(0,0,0,0.8);
}
.ppsbtn { /* botão de Pausar/Avançar imagens em rotação */
align-items: center;
cursor: pointer;
color: transparent;
font-size: 0;
display: inline-flex;
user-select: none;
position: fixed;
top: 100px;
left: 20px;
z-index: 1;
}
#css_toggle + .ppsbtn::after { /* botão de Pausar/Avançar imagens em rotação */
content: "\23f8";
background: #09f;
line-height: 22px;
color: #bef;
text-shadow: 1px 0 0 #000, 0 1px 0 #000, -1px 0 0 #000, 0 -1px 0 #000;
font-size: 25px;
border: 1px solid #00f;
border-radius: 50%;
width: 25px;
height: 25px;
}
#css_toggle:checked + .ppsbtn:after { /* botão de Pausar/Avançar imagens em rotação */
content: "\23f5";
}
.hidden { /* botão de Pausar/Avançar imagens em rotação */
clip: rect(1px 1px 1px 1px);
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(1px);
display: block;
height: 1px;
overflow: hidden;
white-space: nowrap;
width: 1px;
position: fixed;
top: 100px;
left: -200px;
}
.pic { /* div que engloba TODAS as images */
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-size: cover;
background-position: 50% 0;
background-repeat: no-repeat;
--animdur: 40s;
--animn: fade;
--animdir: normal;
}
[data-animation] { /* estados da animação */
animation: var(--animn, none) var(--animdur, 0s) var(--animtf, linear) var(--animdel, 0s) var(--animic, infinite) var(--animdir, alternate) var(--animfm, none) var(--animps, running);
}
/* ESTADO DA ANIMAÇÃO: PAUSA */
[data-animation-pause]:checked ~ [data-animation] {
--animps: paused;
}
/* Cada imagem em rotação no fundo */
#pic1 {
background-image: url('url-imagem1');
animation-delay: 0s;
}
#pic2 {
background-image: url('url-imagem2');
animation-delay: 8s;
}
#pic3 {
background-image: url('url-imagem3');
animation-delay: 16s;
}
#pic4 {
background-image: url('url-imagem4');
animation-delay: 24s;
}
#pic5 {
background-image: url('url-imagem5');
animation-delay: 32s;
}
/* a magia que roda imagens no fundo */
@keyframes fade {
0% {
opacity: 1;
}
12.5% {
opacity: 1;
}
20% {
opacity: 0;
}
92.5% {
opacity: 0;
}
100% {
opacity: 1;
}
}
</style> /* fecho da tag style */
</head> /* Fecho da tag head JÁ PRESENTE NO MODELO, está presente aqui como referência de onde colocar o código acima */
Ok. Algumas explicações de como a magia acontece. :)
Primeiro reparem onde diz --animdur: 40s; (linha 71).
É onde definimos o total de segundos que demora todas as imagens a passar de acordo com o número de imagens e os segundos que cada imagem fica em exposição.
A linha seguinte (--animn: fade; - linha 72), é o nome que damos à animação, neste caso: fade, e que deve ser o mesmo que está na animação na linha 106.
Na linha 73, --animdir: normal;, é onde definimos a direcção da animação, no caso normal para que as imagens rodem em círculo.
A seguir, temos que colocar o endereço das imagens: background-image: url('url-imagemnúmero'); (linhas 86, 90, 94, 98, 102)
Logo abaixo de onde se coloca as imagens, nas linhas 87, 91, 95, 99, 103 encontramos o seguinte: animation-delay: números;, que é onde definimos o intervalo em segundos dedicado a cada imagem, incluindo o tempo que demoram a mudar entre elas.
Neste exemplo, esse tempo é de 8 segundos que multiplicado por 5 imagens dá os 40 segundos que colocamos na linha 71.
Explicando o exemplo acima em poucos passos (e mais algumas fórmulas simples) para saberem como personalizar a coisa:
Imagens e Cronometragem
Primeiro, precisamos decidir quantas imagens colocar.
Este número seránnas fórmulas abaixo.Assim, para
nimagens, precisamos definir:a= tempo de apresentação de uma imagemb= duração do desvanecimento entre imagens
Portanto...
- animation-duration (duração da animação) =
t=(a + b) * n - animation-delay (atraso na animação) =
t/noua + b
Cálculos da Animação (Keyframes)
Não importa quantas imagens resolvam usar, sempre haverá 5 keyframes na animação de desvanecimento (
fade) entre elas.
Mas o valor percentual de cada keyframe deve mudar dependendo de quantas imagens estamos colocando (n), por quanto tempo queremos que cada imagem seja exibida (a) e por quanto tempo pretendemos que cada transição desvanecendo dure (b).Felizmente, as fórmulas de cada keyframe não mudam.
E como o primeiro keyframe é sempre 0% e o quinto é sempre 100%, só precisamos calcular os valores dos três do meio:0%a/t * 100%(a + b) /t * 100%=1/n * 100%100% - (b/t * 100%)100%
Juntando tudo...
Nesta etapa final vamos seguir as 2 etapas anteriores, para exemplificar como fazer.
Utilizando o exemplo na demonstração deste artigo, temos 5 imagens e queremos que cada imagem seja exibida por 5 segundos, com a transição de cada desvanecimento entre elas a durar 3 segundos:n= 5a= 5b= 3
Com esses valores podemos descobrir rapidamente a duração total da animação (animation-duration =
t) e qual deve ser o nosso atraso de animação (animation-delay):t=(a + b) * n=(5 + 3) * 5= 40 segundos- animation-delay (atraso na animação) =
a + b=5 + 3= 8 segundos
Com estes dados, já temos temos uma ideia sobre como será o nosso CSS.
Como sabemos que teremos 5 imagens, e que a duração total da nossa animação é de 40 segundos e o atraso da animação é de 8 segundos, já podemos colocar esses valores tal como apresentado acima em--animdur: 40s;(linha 71) e nas linhas 87, 91, 95, 99, 103.Só o que falta é criar a animação com o nome
fade, o que vamos fazer calculando as três keyframes do meio que precisaremos usando as fórmulas que mencionamos:0%a/t * 100%=5/40 * 100%=12.5%(a + b) / t * 100%=1/n * 100%=1/5 * 100%=20%100% - (b/t * 100%)=100% - (3/40 * 100%)=100% - 7.5%=92.5%100%
Portanto, tendo apurado esses valores já podemos aplicar isso na animação
fadeno nosso CSS (linhas 107, 110, 116, 119):Como sei bem como a matemática às vezes não é fácil, aqui está a calculadora online que utilizei para fazer os cálculos acima: Calculadora Científica ;)
Com o CSS já tratado, agora vamos ao HTML e tal como no artigo que inspirou este, o passo seguinte é envolver o conteúdo do blogue numa div, mas com uma diferença.
Além de envolver o conteúdo do blogue numa div, vamos também colocar o controlo da animação (Pausar/Avançar) e o HTML onde vão ficar as imagens::
</head>
<body>
<div class='img_container'>
<input class='hidden' data-animation-pause='running' id='css_toggle' type='checkbox'/>
<label class='ppsbtn' for='css_toggle'>Pausa/Avançar</label>
<div class='pic' data-animation='' id='pic5'/>
<div class='pic' data-animation='' id='pic4'/>
<div class='pic' data-animation='' id='pic3'/>
<div class='pic' data-animation='' id='pic2'/>
<div class='pic' data-animation='' id='pic1'/>
</div>
<div class='content_wrapper'>
...Conteúdo HTML do blogue. CUIDADO, NÃO MEXER!....
</div>
</body>
</html>
Comentei no código acima as partes importantes a ter em conta, mas faltou uns pozinhos:
As linhas 5 e 6 são o que coloca a animação em Pausa (⏸) ou a faz Avançar (⏵)
Já nas linhas 8, 9, 10, 11 e 12 é referente a cada imagem, no caso são 5 mas poderiam ser mais...
Atenção, que as imagens devem ficar em ordem inversa à que desejam que apareçam tal como mostra nas ids.
E é só isso...
Pode ver como ficou no blogue que utilizei para o teste:
Caso prefiram ver no próprio blogue de teste (O exemplo acima não tem em conta os diversos aparelhos): DEMONSTRAÇÃO
E por hoje é tudo. ;)
Até Breve. :-F
- Obter link
- X
- Outras aplicações

Aspirante a Artista Digital, Moderador no site Heromorph desde 2007. Um dos fundadores do Quadradinhos inK, projecto de BD com artistas de Portugal e Brasil.
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal



Comentários
Malta, comentem, tanto críticas como elogios serão bem-vindos. E eu respondo, não prometo quando mas respondo.
Mas antes de comentarem, leiam as minhas Regras dos Comentários.
Se quiserem deixar o link para o vosso sitio, utilizar alguns estilos ou até inserir videos ou imagens nos comentários DEVEM mesmo ler as indicações nas Regras dos Comentários.
Caso prefiras comentar numa nova janela, ou se o formulário abaixo estiver nos dias ruins, podes clicar aqui.
Enviar um comentário