- Obter link
- X
- Outras aplicações
- Obter link
- X
- Outras aplicações

Já há algum tempo que procurava algo semelhante ao efeito Blogumus utilizado em muitos blogues e sites para criar uma nuvem de etiquetas animada, inclusive na maioria dos meus blogues.
Ora o Blogumus tem na sua base o Flash Player, algo que tem vindo a perder terreno entre os navegadores mais modernos.
O Firefox foi até mais longe e anunciou recentemente que ia começar a bloquear conteúdos nos sites que utilizassem Flash, embora pelas noticias mais recentes parece que voltou atrás nessa decisão.
Não que seja algo que me incomode muito, mas eu gosto de ter a nuvem de etiquetas animada no meu blogue e mesmo o Firefox tendo dado um passo atrás, isso não significa que eventualmente não venha a acontecer que os navegadores tomem uma decisão nesse sentido em relação ao Flash. Mas mesmo sem esse incentivo eu já procurava por uma alternativa e finalmente acho que encontrei uma excelente opção no TagCanvas que funciona com HTML5, um tipo de linguagem HTML que já existe há alguns anos mas só recentemente começou a ter mais suporte entre os navegadores.
Com varias opções de personalização (inclusive suporta a construção de uma nuvem de imagens... Talvez escreva um artigo dedicado a essa opção. ),
e ainda com a opção de dar algum suporte a navegadores mais antigos (tipo versões abaixo do IE8), visualmente igual ou melhor ao Blogumus e com algum conhecimento de HTML (não mais do que o necessário para instalar o Blogumus),
fácil de colocar no blogue. Além disto tudo, ainda existe em duas versões: uma que utiliza o jQuery e outra que utiliza o Javascript puro sem necessidade de quaisquer bibliotecas JavaScript adicionais. Que mais podemos pedir, certo? :D
Para poderem comparar o Blogumus com o TagCanvas, abaixo deixo duas demonstrações:
DEMONSTRAÇÃO BLOGUMUS
NOTA: As ligações das demonstrações abrem numa nova janela/separador...
Inclusive já podem ver a nuvem de etiquetas funcionando aqui neste mesmo blogue ali na barra lateral, com um fundo personalizado. ;)
E então? Estão curiosos para saber como colocar esta nuvem de etiquetas no vosso blogue? 8)
Bem, o primeiro passo é descarregar os ficheiros necessários para o vosso computador. Podem fazer isso no próprio site do TagCanvas, ou se preferirem nas ligações abaixo:
ExCanvas (IE)
TagCanvas
TagCanvas c/jQuery
Atenção: Os ficheiros .js acima são as versões resumidas (minified), se preferirem as versões completas sugiro que descarreguem do site do autor.
O ficheiro ExCanvas (IE) está compactado num ficheiro .zip, vão necessitar dum programa tipo o WinRAR, para descompactar o ficheiro. Pelo menos essa é a minha escolha pessoal. :)
Este ficheiro (ExCanvas (IE)) só é necessário para dar suporte a versões do IE abaixo da versão 9.
A seguir é necessário alojar esses ficheiros num site de alojamento que aceite ficheiros javascript, tipo o Google Drive. Pelo menos o ficheiro ExCanvas (IE) se quiserem dar suporte a versões do IE8 para baixo.
O passo seguinte é ir a Modelo » Editar HTMl para instalar a versão escolhida do TagCanvas.
Eu pouco ligo ao IE, especialmente a versões antigas, mas escolhi colocar esse ficheiro antes dos restantes códigos, da seguinte forma logo abaixo da tag <head> por uma questão de segurança:
<head>
<!--[if lt IE 9]><script type="text/javascript" src="excanvas.js"></script><![endif]-->
Agora para o ficheiro javascript do TagCanvas, a maneira de colocar no blogue vai depender se o jQuery está instalado no blogue ou não. No caso do jQuery já estar presente no blogue, escolham a versão TagCanvas c/jQuery e coloquem em algum lugar abaixo de onde está o jQuery (da versão 1.3 para cima). Exemplo:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
<script src='URL_SITE_ALOJAMENTO/jquery.tagcanvas.min.js' />
//Restantes códigos javascript...
//
Caso o jQuery (linha 1) não esteja presente no blogue por escolha ou porque utilizam outro tipo de biblioteca javascript, devem escolher a versão do TagCanvas sem o Jquery. Para instalar esta versão basta procurar pelo
fecho da tag <head> e colocar o código logo ACIMA. Exemplo:
//Restantes códigos javascript...
//
<script src='tagcanvas.min.js' type='text/javascript'/>
</head>
Qualquer que seja a vossa escolha da versão do TagCanvas, no Blogger podemos também colocar o conteúdo do ficheiro .js no próprio HTML. Esta é a minha preferida porque evita muitas chamadas dum navegador a sites externos onde esteja o dito ficheiro alojado. Exemplo:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
//
Código do ficheiro tagcanvas .js escolhido
//
//]]>
</script>
Para terminar a instalação deste plugin só falta colocar a chamada que o faz funcionar, e mais uma vez vai depender de qual versão escolhemos:
TagCanvas sem jQuery
<script type='text/javascript'>
//<![CDATA[
window.onload = function() {
try {
TagCanvas.Start('myCanvas','tags',{
textColour: '#ff0000',
outlineColour: '#ff00ff',
reverse: true,
depth: 0.8,
maxSpeed: 0.05
});
} catch(e) {
// algo correu mal, esconder a div canvas container
document.getElementById('myCanvasContainer').style.display = 'none';
}
};
//]]>
</script>
TagCanvas c/jQuery
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
if( ! $('#myCanvas').tagcanvas({
textColour : '#ffffff',
outlineThickness : 1,
maxSpeed : 0.03,
depth : 0.75
},'tags')) {
// TagCanvas falhou o carregamento, esconder a div canvas container
$('#myCanvasContainer').hide();
}
});
//]]>
</script>
As linhas destacadas em ambas as versões são referentes às opções de personalização que podemos atribuir à TagCanvas e servem somente como exemplo já que isso vai depender do gosto pessoal de cada um e do aspecto de cada blogue. Podem ver a lista de opções na pagina TagCanvas options.
Talvez um dia, se se justificar e houver pedidos, eu traduza essa pagina e publique aqui como complemento deste artigo. :Z
Qualquer que tenha sido a vossa escolha, devem escolher o respectivo código acima e colocar ABAIXO de onde colocaram a versão do TagCanvas de descarregaram antes. Exemplo:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
<script src='URL_SITE_ALOJAMENTO/jquery.tagcanvas.min.js' />
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
if( ! $('#myCanvas').tagcanvas({
textColour : '#ffffff',
outlineThickness : 1,
maxSpeed : 0.03,
depth : 0.75
},'tags')) {
// TagCanvas falhou o carregamento, esconder a div canvas container
$('#myCanvasContainer').hide();
}
});
//]]>
</script>
E com isto já temos o plugin TagCanvas instalado no blogue. Agora só falta por a funcionar na nuvem de etiquetas. Há duas maneiras de o fazer:
1ª. Podem ir a Esquema, onde podem escolher a localização para colocar a mini-aplicação das etiquetas se for o caso de o vosso blogue conter mais de uma barra lateral.
Ao instalarem a mini-aplicação Etiquetas, lembrem-se de lhe colocar um nome para ser mais fácil de identificar mais tarde.
2ª. Nesta maneira não precisam sair de Modelo » Editar HTMl mas necessitam de saber reconhecer no código HTML, a localização onde desejam colocar a mini-aplicação Etiquetas.
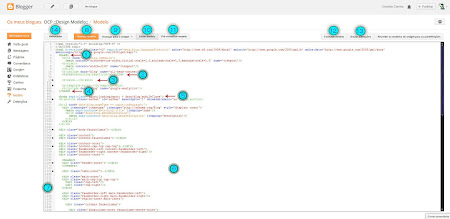
Se utilizaram a 1ª. maneira, precisam voltar a Modelo » Editar HTMl, e utilizar a opção Avançar para o widget localizada ao cimo da pagina como podem ver na imagem seguinte (9), retirada do meu artigo Blogger: O Editor HTML, para ir para a mini-aplicação Etiquetas que neste caso deve estar identificada por Label1 embora caso tenha outras mini-aplicações do mesmo género, o numero poderá ser outro que não 1 e por isso a minha recomendação anterior de lhe colocar um nome:
Depois de localizarem a dita mini-aplicação Etiquetas, basta substituírem todo o conteúdo entre as tags includable pelo que está entre as linhas 2 a 34 no código abaixo:
<b:widget id='Label1' locked='false' title='Nuvem de Etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:blog.pageType == "item"'>
<center>
<div id='myCanvasContainer'>
<canvas height='250' id='myCanvas' style='background: url(ENDEREÇO_URL_DA_IMAGEM_DE_FUNDO) no-repeat 50% 50% / cover;' width='295'>
<p>Qualquer conteúdo neste espaço será substituído nos navegadores que suportem o elemento canvas</p>
</canvas>
</div>
<div id='tags'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
</div>
<b:include name='quickedit'/>
</center>
</b:if>
</div>
</b:includable>
</b:widget>
Caso tenham utilizado a 1ª. maneira, após localizarem no código HTML onde pretendem colocar a nuvem de etiquetas, basta copiarem todo o código acima e colar no local onde desejam que a nuvem de etiquetas apareça no blogue.
A linha 10 é onde definem a largura (width) e altura (height) e onde também podem colocar um fundo personalizado na Nuvem de Etiquetas, caso não queiram ter um fundo personalizado basta eliminar o seguinte:
style='background: url(ENDEREÇO_URL_DA_IMAGEM_DE_FUNDO) no-repeat 50% 50% / cover;'Pré-visualizar para verificar se tudo está certo e salvar. Como sempre é recomendado fazer um backup do modelo do blogue antes de mexer na parte do editor HTML. ;)
Ufa! Este artigo ficou mais longo do que eu esperava quando o comecei a escrever x:-s , por isso fico por aqui...
Até breve. :-F
- Obter link
- X
- Outras aplicações

Aspirante a Artista Digital, Moderador no site Heromorph desde 2007. Um dos fundadores do Quadradinhos inK, projecto de BD com artistas de Portugal e Brasil.
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal

Comentários
Malta, comentem, tanto críticas como elogios serão bem-vindos. E eu respondo, não prometo quando mas respondo.
Mas antes de comentarem, leiam as minhas Regras dos Comentários.
Se quiserem deixar o link para o vosso sitio, utilizar alguns estilos ou até inserir videos ou imagens nos comentários DEVEM mesmo ler as indicações nas Regras dos Comentários.
Caso prefiras comentar numa nova janela, ou se o formulário abaixo estiver nos dias ruins, podes clicar aqui.
Enviar um comentário