- Obter link
- X
- Outras aplicações

Para terminar esta serie de artigos sobre a Interface do Blogger, quis escrever sobre algo importante para quem, como eu, mexe mexe muito na codificação do Modelo (template) do blogue: O Editor de HTML. :)
Podem ler os restantes artigos desta serie:
- Blogger: Guia rápido da Interface (Para saberem com aceder ao Editor de HTML, vejam a imagem 9 deste artigo ;) )
- Blogger: Publicar / Editar artigos
- Blogger: Publicar/Editar Páginas Estáticas
- Blogger: As definições básicas
- Blogger: Definições Avançadas
- Blogger: Definições Avançadas - Parte 2
- Blogger: Definições Avançadas - Parte 3
E agora falando sobre o assunto deste artigo... :D
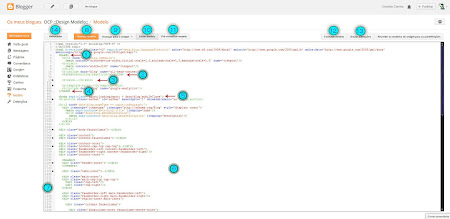
Na verdade, com a implementação deste editor, as coisas ficaram muito mais faceis, ora vejamos abaixo uma imagem do dito cujo:
- Aqui começa a tag
head. - Esta linha de código refere-se ao titulo (nome) do blogue tal como aparece nos navegadores. (mais abaixo mostro como fazer para optimizar esta linha para que nas páginas individuais apareça o nome da pagina antes do nome do blogue).
- Reparem nesta linha de código e nas setinhas junto do numero na barra. Significa que existe mais códigos dentro dessa linha, neste caso a parte CSS ou seja, os estilos que dão aparência ao blogue e diversos elementos presentes no blogue. Quando lerem num tutorial ou dica algo do tipo: "...coloque este código no CSS do blogue...", é a esta parte que se referem.
- Onde termina a tag
head. Nalguns tutoriais que necessitam de certo tipo de CSS ou javascript, geralmente o autor indica "...coloque este código logo acima de</head>", referindo-se a esta tag. - Onde começa a tag
body, ou seja onde começa a parte HTML do blogue. A parte de fecho desta tag encontra-se mesmo ao fundo do código HTML. - Esta é a parte HTML. Aqui encontramos todos os elementos presentes no blogue. Normalmente, nos tutoriais em que é necessário adicionar códigos nesta parte, também indicam o local certo (ou aproximado) onde colocar.
Uma das vantagens deste novo editor, é que se colocarmos o código de maneira errada, logo abaixo algumas linhas ficam vermelhas indicando que algo está errado. Claro que ao tentarmos salvar o Modelo, também acusa o erro, inclusivamente dizendo em qual linha está o erro (embora algumas vezes, a indicação possa não nos ajudar). - Numeração das linhas de código presente no modelo, seja ele qual for. Em alguns casos quando as secções de códigos estão contraídas, junto dos números aparece uma seta indicando isso.
Da mesma forma se quisermos contrair uma secção de código para melhor mexermos em alguma parte, basta clicar no número referente à secção. - Guardar Modelo. Neste botão salvamos o Modelo após termos feito as alterações. Normalmente, caso alguma coisa esteja errada aparece um aviso e não salva, mas no Blogger devido à codificação utilizada, algumas vezes pode
salvar o Modelo mesmo com erro causando que o blogue deixe de ser visível.
Uma das principais razões porque SEMPRE DEVEMOS testar qualquer modificação significativa num blogue de testes. Assim não estragamos o blogue principal enquanto resolvemos a situação. - Avançar para Widget. Uma das melhores melhorias feitas no editor HTML.
Clicando aqui, aparece uma lista de todos os elementos presentes no HTML do blogue e podemos facilmente ir até determinado elemento.
Tem duas desvantagens, no entanto e na minha opinião, a área dos artigos (posts) é referida como Blognúmero e a menos que seja um elemento oficial do Blogger (Lista de Blogues, Tradutor, Populares, etc...), é simplesmente denominado por HTMLnúmero
Ou seja se procurarmos algo especifico que esteja dentro dos artigos, por exemplo, é melhor clicar em qualquer parte do código (Importante porque senão abre a pesquisa do navegador que não funciona em todo o editor, mas somente na área visível) e Ctrl+F para abrir a pesquisa do Editor, escrevemos o nome do que procuramos ou uma palavra que sabemos que está próximo do que procuramos e clicamos Enter para ir passando por todas as palavras digitadas na busca até encontrarmos o código pretendido.
Atenção que se o que digitarmos na pesquisa interna do editor não existir EXACTAMENTE como escrevemos, ao clicar Enter voltamos ao editor e podemos estragar alguma codificação se continuarmos a pressionar Enter. - Clicar aqui, após termos pré-visualizado o Modelo para ver como ficam as alterações inseridas no código para retornar ao editor HTML.
- Pré-visualizar o Modelo. Serve para ver como vão ficando as alterações que fizermos ao Modelo. Pessoalmente, nunca utilizo porque a visualização é apresentada dentro da janela do Editor. Prefiro ir salvando e vendo o blogue num novo separador.
Mais uma vez, BLOGUE DE TESTES para as modificações. - Formatar o Modelo. Mais uma vez, uma função útil MAS a ser utilizada com cuidado porque embora coloque toda a codificação presente no editor bem ordenada e limpinha, também pode estragar alguns códigos javascript e/ou elementos presentes
num blogue.
Eu só costumo utilizar esta opção em blogues de testes antes de passar algum código que tenha testado para o blogue principal, e mesmo assim NUNCA salvo o modelo do blogue de testes após ter formatado o dito cujo. - Anula as alterações feitas, mas deve ser utilizada ANTES de salvar o modelo.
- Sair do Editor HTML.
E agora como prometido, vou mostrar como fazer com que nas paginas individuais, apareça nos navegadores o nome da pagina antes do nome do blogue:
<!-- /* OPTIMIZAR TITULO DO BLOGUE */ -->
<b:if cond='data:blog.pageType == "error_page"'>
<title>Erro 404 | <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
</b:if>
Basta substituir a linha indicada na imagem acima referente ao nome do blogue (item 2), pelo código acima. Basicamente dizemos aos navegadores:
- Se a página for de Erro 404, para apresentar
Erro 404 | Nome-do-blogue. Podem alterar onde diz Erro 404 para o que acharem melhor, tipo Página Inexistente ou algo assim... - Se a página Não for a Inicial, para apresentar o
Nome-da-página | Nome-do-blogue - Se a página for a Inicial, apresentar
Nome-do-blogue
Estas são as definições que utilizo neste blogue, por isso se quiserem ver como é o resultado, visitem algumas páginas e observem como aparece no navegador. ;)
Por agora faço um intervalo nos tutoriais, tenho algumas coisas novas que quero partilhar mas a seguir voltam algumas da melhores fotomontagens publicadas no extinto Mocheco Marafado enquanto termino algumas coisas... :)
Até breve. :-F
- Obter link
- X
- Outras aplicações

Aspirante a Artista Digital, Moderador no site Heromorph desde 2007. Um dos fundadores do Quadradinhos inK, projecto de BD com artistas de Portugal e Brasil.
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal

Comentários
Malta, comentem, tanto críticas como elogios serão bem-vindos. E eu respondo, não prometo quando mas respondo.
Mas antes de comentarem, leiam as minhas Regras dos Comentários.
Se quiserem deixar o link para o vosso sitio, utilizar alguns estilos ou até inserir videos ou imagens nos comentários DEVEM mesmo ler as indicações nas Regras dos Comentários.
Caso prefiras comentar numa nova janela, ou se o formulário abaixo estiver nos dias ruins, podes clicar aqui.
Enviar um comentário