- Obter link
- Outras aplicações
- Obter link
- Outras aplicações

Como prometido, durante os próximos artigos, vou republicar um tutorial em seis partes sobre fotomontagem utilizando o Photoshop. É um tutorial básico sem entrar em muitos detalhes técnicos (que já aprendi desde que escrevi esta serie de artigos), mas que dá para ter uma ideia de como começar a criar as suas próprias fotomontagens. ;)
Este artigo foi publicado originalmente em
7 de Janeiro, 2010.Nota: Não alterei nada do que escrevi no artigo original publicado no extinto Mocheco Marafado.
Osvaldo
Mocheco⊗MarafadoHoje vamos continuar do lugar onde parei...
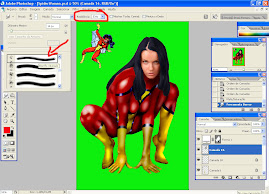
Depois de alguma Subexposição e principalmente Superexposição nas Camadas mais recentes da imagem para lhes dar um aspecto mais próximo do pretendido, é agora a vez de mexer no cabelo.
Como devem ter reparado há varias coisas que temos que mexer tais como a cor, e o facto de ter que aparecer na imagem final sobre o uniforme...
Então, mais uma vez com a Caneta marcamos em volta do cabelo para criar uma selecção e seleccionando a Camada da imagem original criamos uma nova Camada por Copia que mudamos para cima de todas as outras.
Depois de fazer estas operações, é a vez de alterar a cor do cabelo para um tom mais escuro em Imagem⇒Ajustes⇒Matiz/Saturação.
Depois de obtermos um resultado satisfatório, é altura de darmos um aspecto mais natural ao cabelo em vez de parecer cortado e copiado de outra imagem. »:
Seleccionamos a Ferramenta Borrar, abrimos o selector de pincéis e seleccionamos o pincel Borrifo 14 pixeis, e usando uma resistência de aproximadamente 50% vamos dar uns retoques em toda a volta do cabelo que julgarmos necessário. A seguir um toque ligeiro com a Superexposição em toda a volta e o resultado começa a ficar visível.
A seguir: Começamos na Mascara. ~X
Até Breve. :-F
 1ª Parte do Tutorial Básico em Fotomontagem
1ª Parte do Tutorial Básico em Fotomontagem
 2ª Parte do Tutorial Básico em Fotomontagem
2ª Parte do Tutorial Básico em Fotomontagem
- Obter link
- Outras aplicações

Aspirante a Artista Digital, Moderador no site Heromorph desde 2007. Um dos fundadores do Quadradinhos inK, projecto de BD com artistas de Portugal e Brasil.
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal
Gosto de BD, Cinema. Jogos e códigos HTML, CSS e Javascript.
Autor do Coisas K Aprendi por Aí, um blogue sobre nada e mais alguma coisa.
BloggerTwitterFacebookPinterestStackOverflowNexusModsGOG.comSteamContactoPaypal



Comentários
Malta, comentem, tanto críticas como elogios serão bem-vindos. E eu respondo, não prometo quando mas respondo.
Mas antes de comentarem, leiam as minhas Regras dos Comentários.
Se quiserem deixar o link para o vosso sitio, utilizar alguns estilos ou até inserir videos ou imagens nos comentários DEVEM mesmo ler as indicações nas Regras dos Comentários.
Enviar um comentário